34 user interface diagram example
Command Line Interface: Command Line Interface provides a command prompt, where the user types the command and feeds to the system. The user needs to remember the syntax of the command and its use. Graphical User Interface: Graphical User Interface provides the simple interactive interface to interact with the system. GUI can be a combination of both hardware and software. User interface design is an iterative process, where all the iteration explains and refines the information developed in the preceding steps. General steps for user interface design. Defines user interface objects and actions (operations). Defines events (user actions) that will cause the state of the user interface to change.
User interface design is closer to graphic design, though the responsibilities are somewhat more complex. In general, user experience design comes before user interface design. UX and UI tend to, and should, overlap in the wireframe design process. The areas of focus include: Information architecture and wireframes
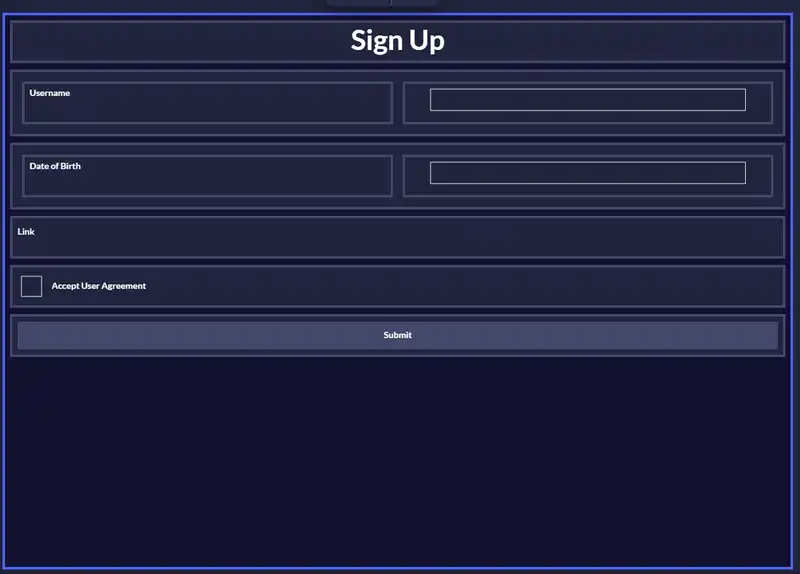
User interface diagram example
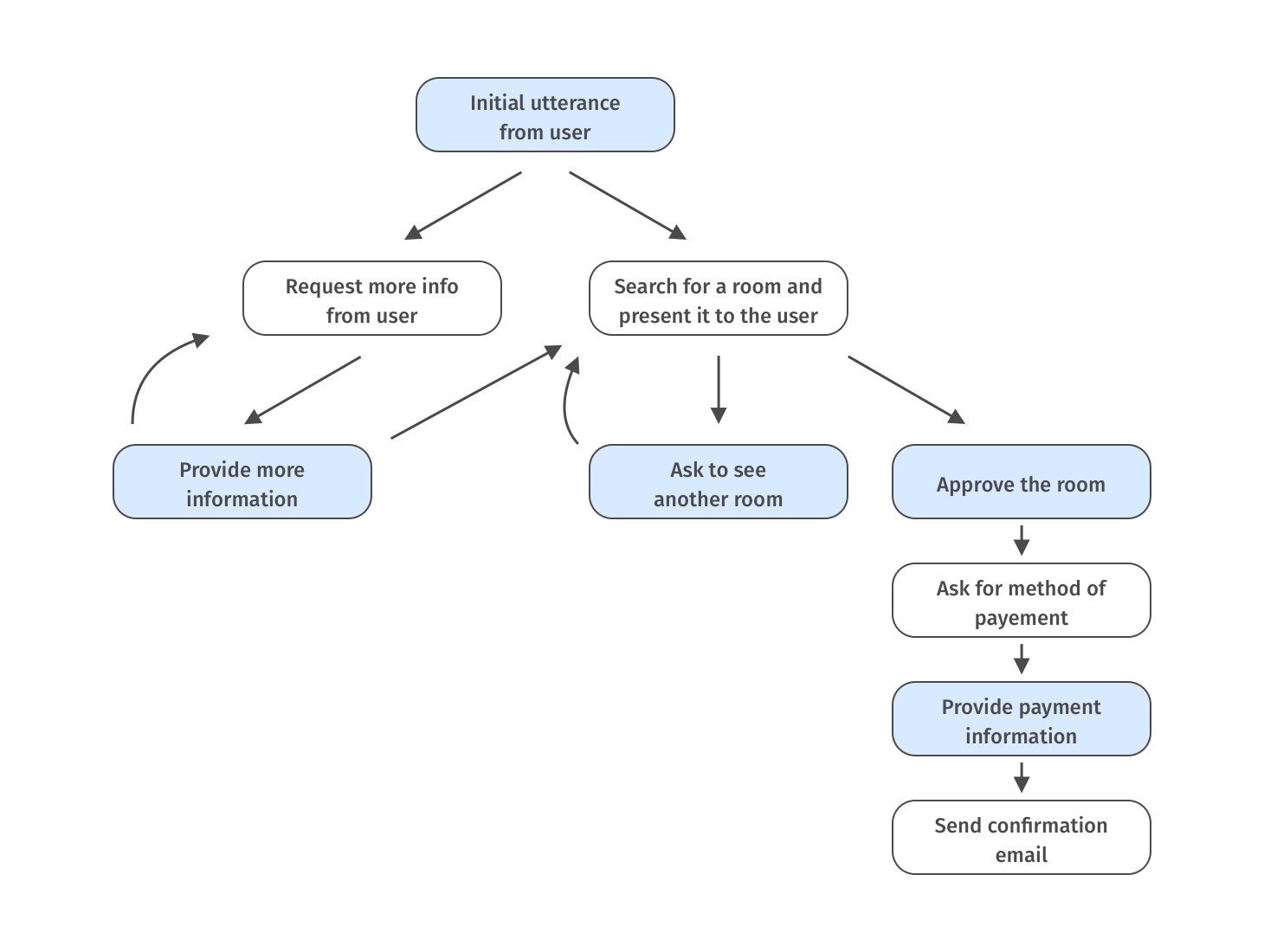
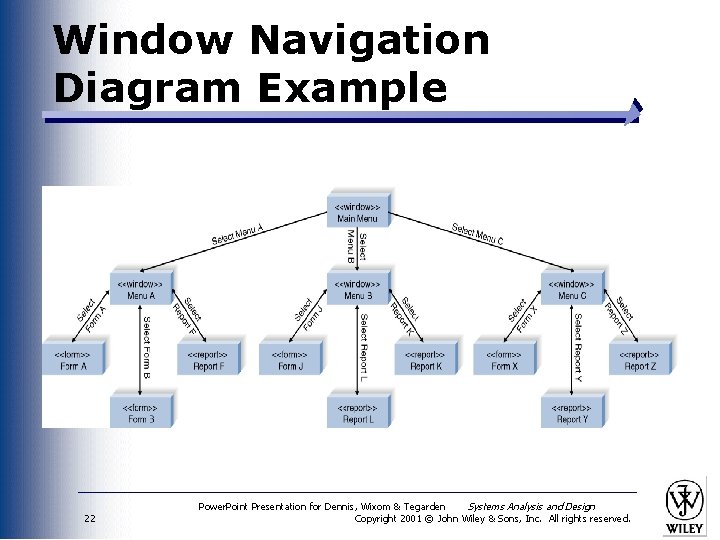
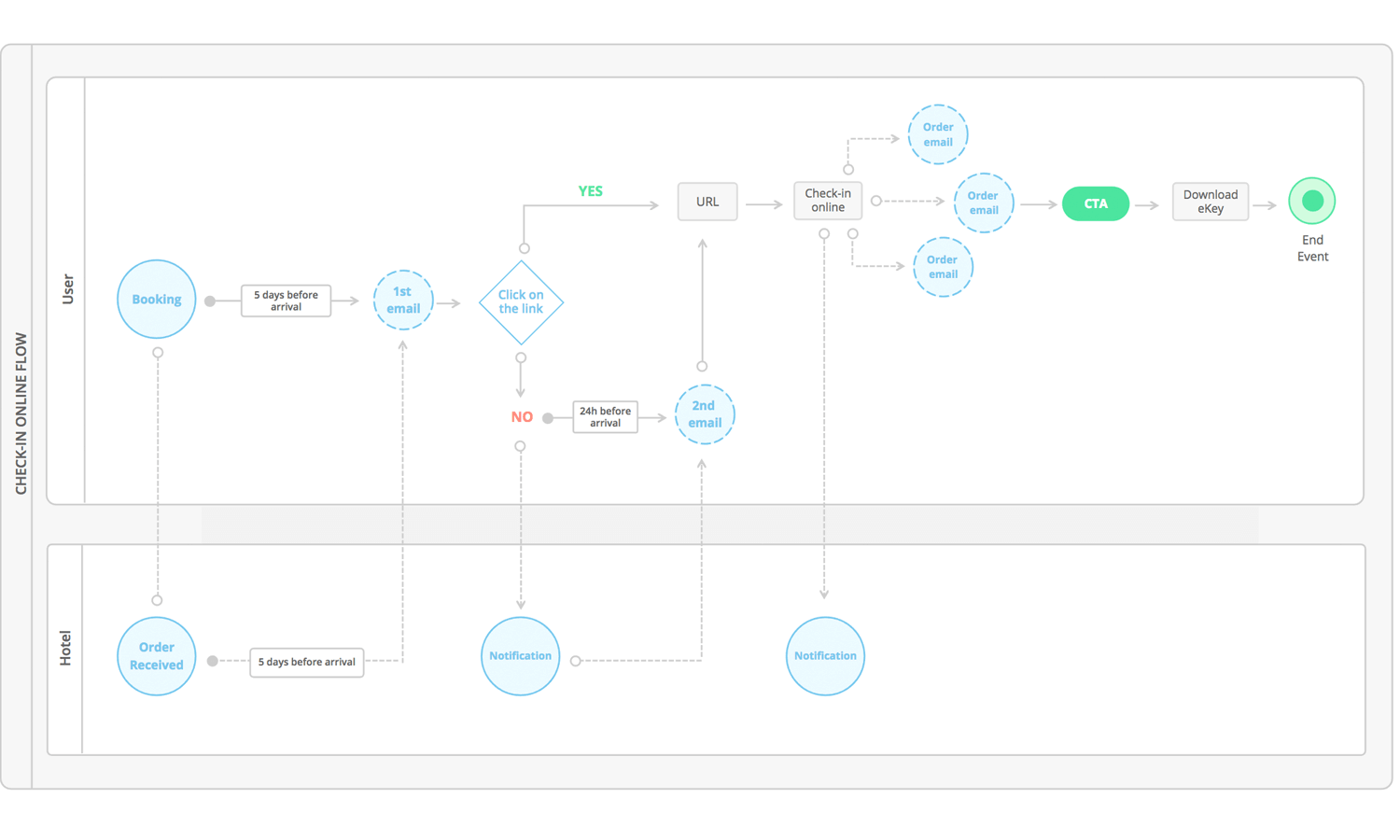
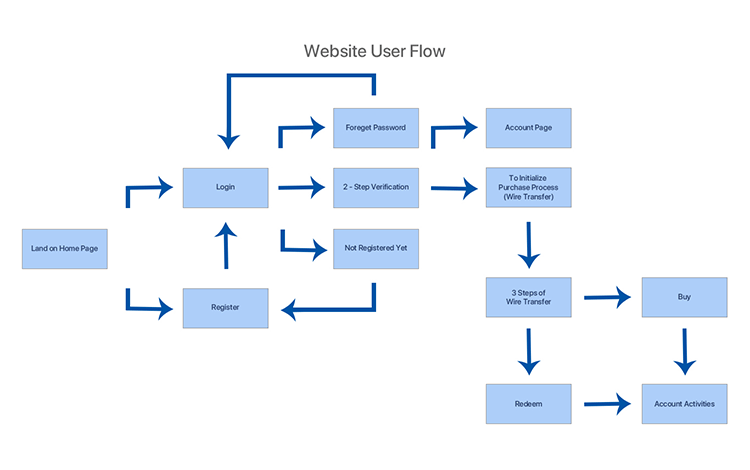
User flows help designers understand and anticipate the cognitive patterns of our users in order to create products that enable this state of flow. User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product. The user flow lays out the user's movement through ... Your diagram is interestingly confusing. If you want to model the user interface scenarios, better go for some annotated wireframe scenarios. These are more expressive for that. More arguments Left side of the diagram. The first question is whether or not put the user (i.e. the actor) in the sequence diagram: •Create user interface realization and traceability diagram •Create individual sequence diagrams for each flow
User interface diagram example. A UIMS (User Interface Management System) should not be thought of as a system but rather a software architecture (a UIMS is also called a User Interface Architecture) "in which the implementation of an application's user interface is clearly separated from that of the application's underlying functionality" (Rosenberg 1988: p. 42).A large number of software architectures are based on the ... Wizards used to install software are a common example of a question-and-answer interface. The user responds to questions about the installation process, such as where to install the software or features. The wizard can also ask questions and respond to the user's answers with more questions designed to narrow the scope of the problem. ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity. Analyzing User Interface Design. User interface (UI) design is the study of how users use a particular software application / system or product.UI design analysis analyzes users, tasks, content ...
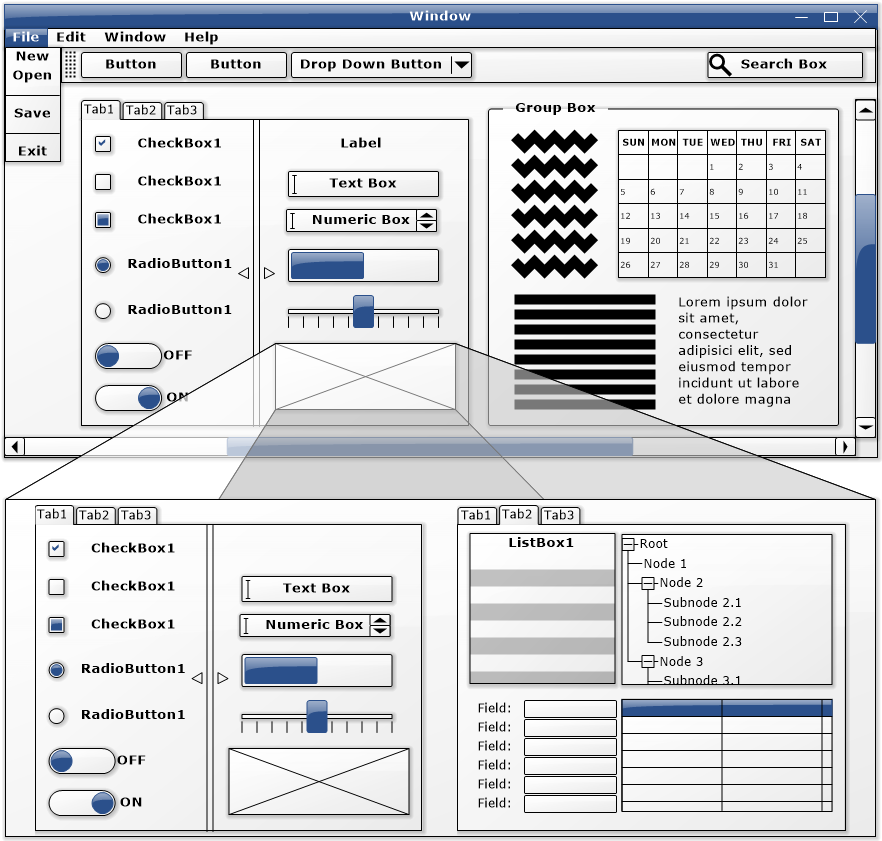
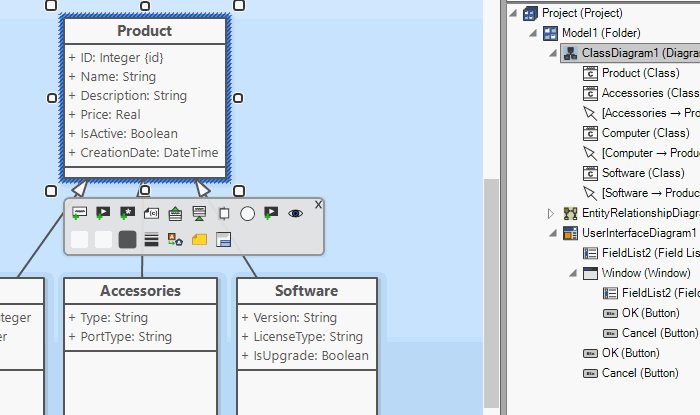
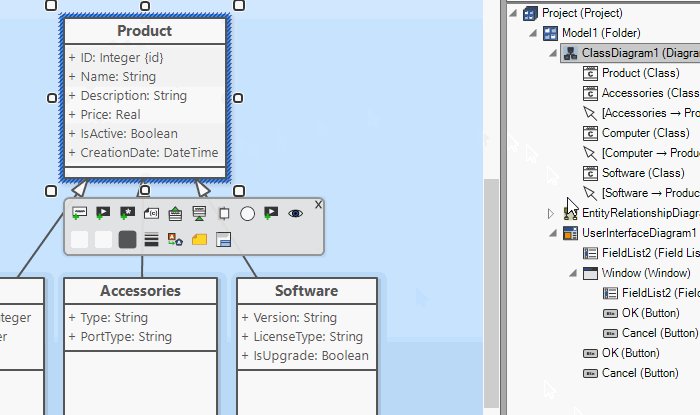
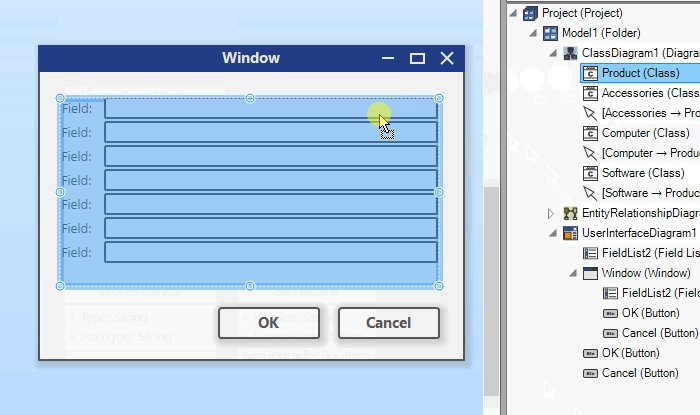
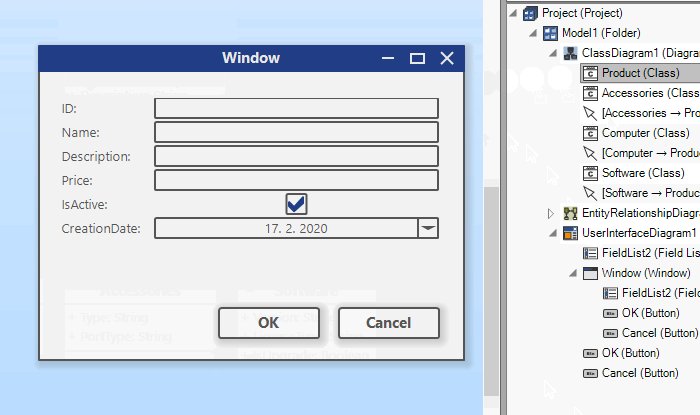
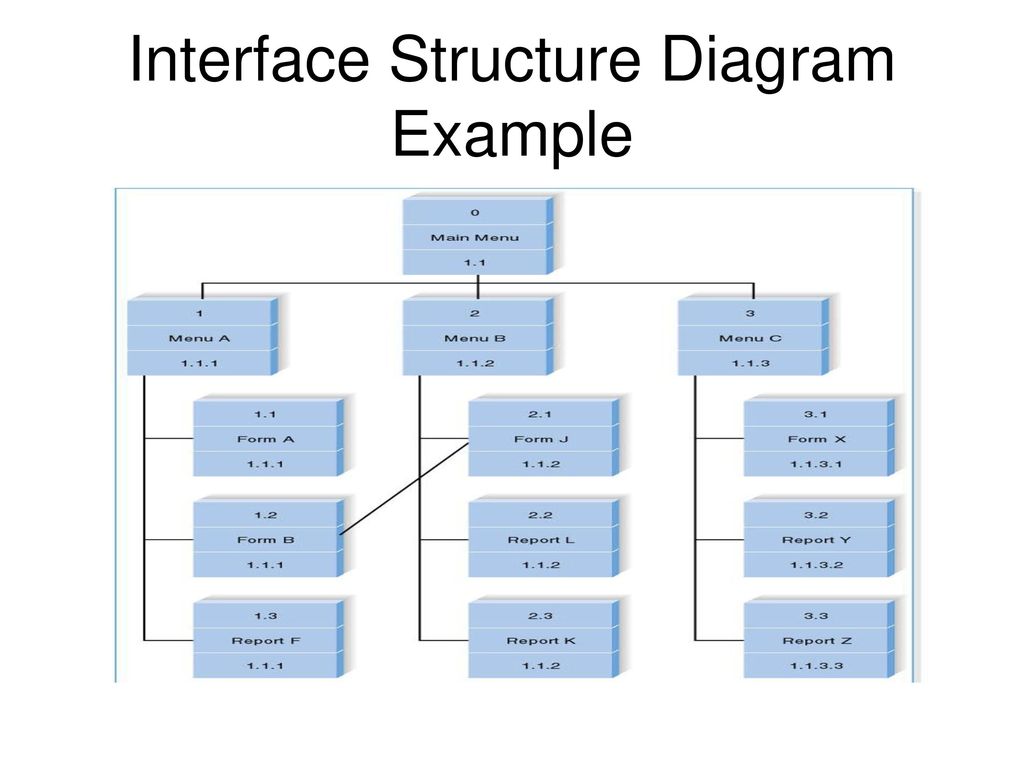
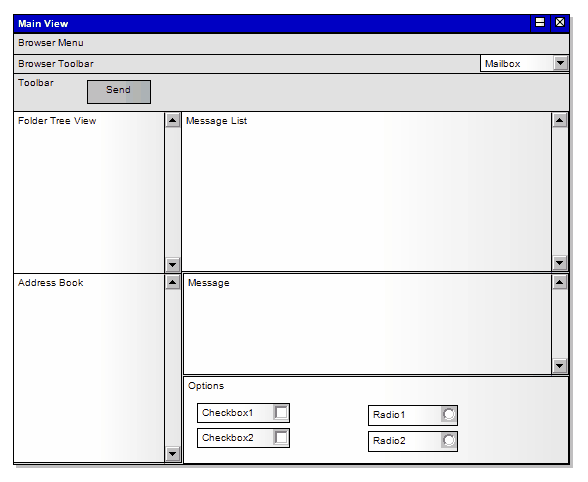
A User Interface Diagram is intended for desktop applications, for web applications and web sites there is another Software Ideas Modeler's diagram - Web Page Diagram.. The User Interface Diagram supports auto snapping for some elements - e.g. toolbar to window.. User Interface Diagram in Software Engineering A user interface diagram is an important tool in software engineering. Example User Interface Diagram. In this example User Interface diagram, forms, controls and labels are arranged on the diagram to define the appearance of a user interface screen and controls. UI Control elements can also be traced to other model elements linking the UI with the underlying implementation. detailed Interface Design Document , which is an integral part of the ... • This document provides its user with a brief and essential overview of the process and issues regarding interface design. Methodologies Working Group & Tools 3 System Interfaces - Definition and Design. ... Interface Definition Example/Template Diagrams, N-Squared (N2) diagrams, Allocation Analysis, External Interface Block Diagrams (Context Diagrams), and Interface Block Diagrams. The intent is to define your system's interfaces top down. Start with th e Parent System Block Diagram, then develop an N2 diagram to 11 Examples of misunderstanding what an interface is and is not
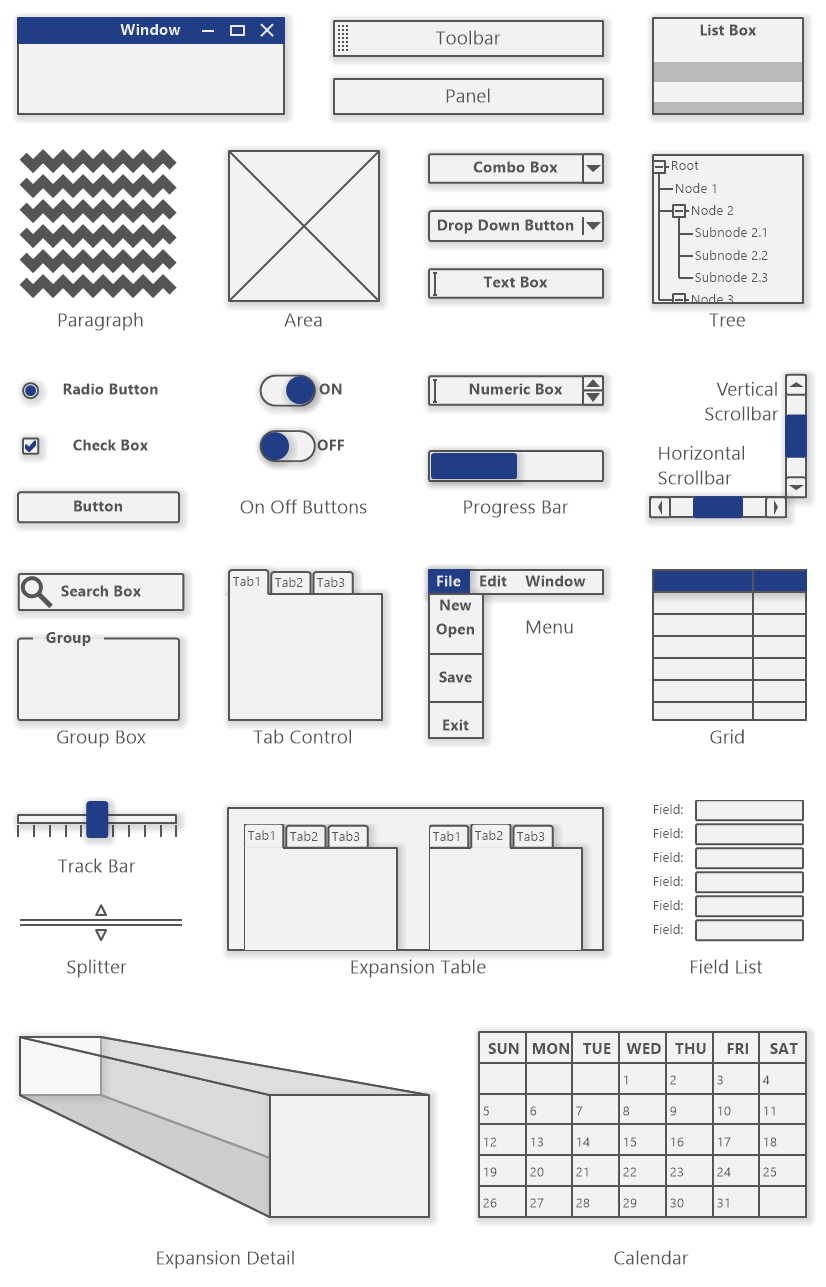
A container for List box items. Right-click the List box to set the direction of the list (for example, top to bottom or left to right). After you add a List box item, right-click the item to set the state (such as enabled or selected), and to set placeholders if you want to add extra room to the item, for example to add an icon. User Flow Diagram (Click on the template to edit it online) Step 6: Prototype Your Flow . You can use low-fidelity prototypes (wireframes or UI mockups) to test out the user flow outlined in the previous step.The prototype helps add more detail to the flow and help you understand the flow between user actions and content. User interface-flow diagrams are typically used for one of two purposes. First, they are used to model the interactions that users have with your software, as defined in a single use case. For example, a use case can refer to several screens and provides insight into how they are used. Based on this information, you can develop a user interface ... The ATM user interface consists of a keypad, a display window, a selection of choice options, and a help screen that displays instructions for completing an ATM transaction. Users are asked to enter their account number from the keypad followed by their passcode. If the customer is a valid user, instructions are given for choosing a transaction.
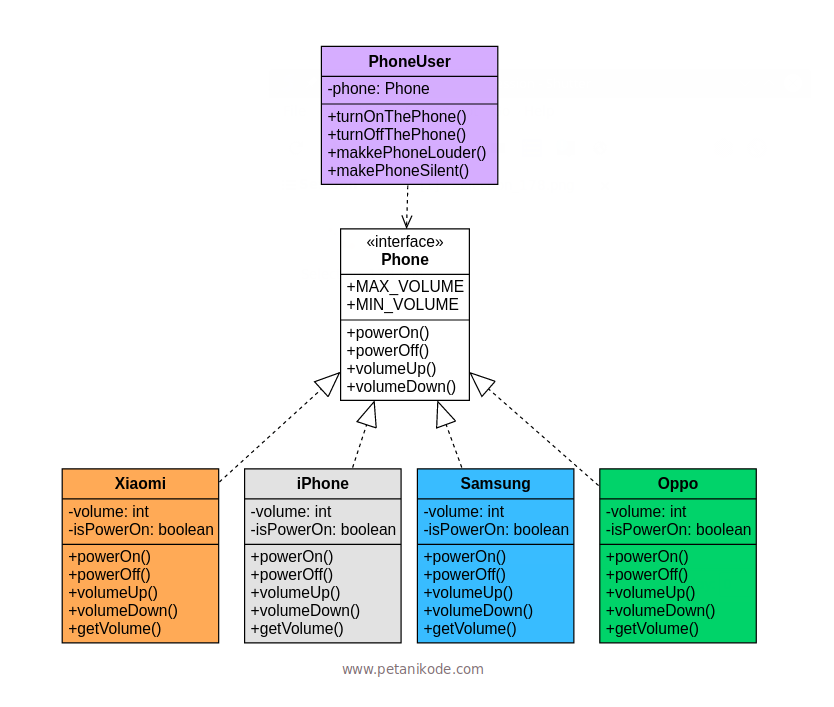
With a complete library full of professional class diagram examples, you can easily pick one and modify it as per your needs. Moreover, the user-friendly interface allows anyone from a professional to a beginner to use the software with ease. So, create your class diagrams using EdrawMax easily and quickly.
Introduction to System Context Diagram with Editable Examples. A context diagram is a visual representation of the relationship between data and business processes. This diagram has 3 main components which include external entities, system processes, and data flows. It provides the factors and events you need to consider when developing a system.

User Interface Transition Diagrams For Customer Developer Communication Improvement In Software Development Projects Sciencedirect
Diagram Elements. The diagram elements listed below and in the subsequent worked example are based on the Gane-Sarson symbol set (or notation) for Data Flow Diagrams. There are other symbol sets such as Yourdon-Coad, which comprise the same four element types albeit represented using different shapes.
1. Tier one is the user interface layer, which runs on the end-user's computer. 2. Tier two is the business logic and data processing layer. This middle tier runs on a server and is often called the application server. This added middle layer is called an application server. 3.
UI Mock-up Template of a Web Page. The following template represents a UI mock-up of a website page (the Homepage of the website). It is a simple tab style website, with a header (where the tabs are displayed), a sub-header (where a header image can be displayed) and a footer (where links to other landing pages could be displayed).

User Interface Flow Diagram Ppt Powerpoint Presentation Infographic Template Grid Cpb Presentation Graphics Presentation Powerpoint Example Slide Templates
1. BBS Sounds User Flow Diagram Example. BBS Sounds User Flow Diagram is a user flow concept that the designer builds for the famous BBC Sounds app. It is clean, simple and user-friendly. If you are working on a music or radio app, this user flow diagram can be a good example for you. 2. User Flow Example of a Fintech Product
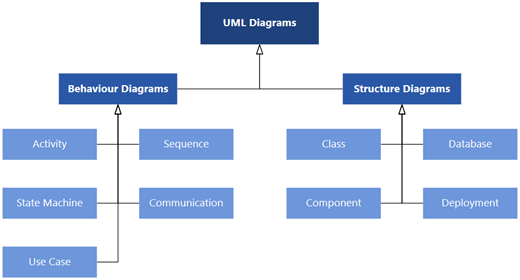
The user interface, as a signi cant part of most applications [17], should also be modelled using UML. In fact, UML is a natural candidate notation for UI modelling. However, it is by no means always clear how to model user interfaces using UML. It is not easy to identify how user interface elements, such as user
User interface (UI) design is the process designers use to build interfaces in software or computerized devices, focusing on looks or style. Designers aim to create interfaces which users find easy to use and pleasurable. UI design refers to graphical user interfaces and other forms—e.g., voice-controlled interfaces.
User interface is part of software and is designed such a way that it is expected to provide the user insight of the software. UI provides fundamental platform for human-computer interaction. UI can be graphical, text-based, audio-video based, depending upon the underlying hardware and software combination.
Examples of user flow diagrams. Take inspiration from these user flow diagram examples. These examples include wireflows, which combine wireframe shapes with standard flowchart shapes so you can visualize what your website or app should look like, as well how users should navigate through it.
The User Interface diagram is an extended diagram type that provides a set of wire framing toolboxes with a rich palette of user interface elements for Android and Apple devices, as well as for web pages and dialogs. There is also a facility for modeling Win32® user interfaces, with a toolbox containing a wide range of controls such as Check ...
•Create user interface realization and traceability diagram •Create individual sequence diagrams for each flow
Your diagram is interestingly confusing. If you want to model the user interface scenarios, better go for some annotated wireframe scenarios. These are more expressive for that. More arguments Left side of the diagram. The first question is whether or not put the user (i.e. the actor) in the sequence diagram:
User flows help designers understand and anticipate the cognitive patterns of our users in order to create products that enable this state of flow. User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product. The user flow lays out the user's movement through ...

User Interface Process Application Block Ppt Powerpoint Presentation Ideas Pictures Cpb Presentation Graphics Presentation Powerpoint Example Slide Templates

























0 Response to "34 user interface diagram example"
Post a Comment